React Typescript Vite 시작하기: 프로젝트 성성, 설치 예제, 폴더 구조
React 프로젝트를 시작하는 방법은 정말 다양합니다. 이번 포스팅에서는 최신 빌드 도구 Vite 를 이용해 새 React Typescript 프로젝트를 생성하는 방법을 상세하게 정리해보겠습니다.
1. 사용하는 도구와 버전 확인
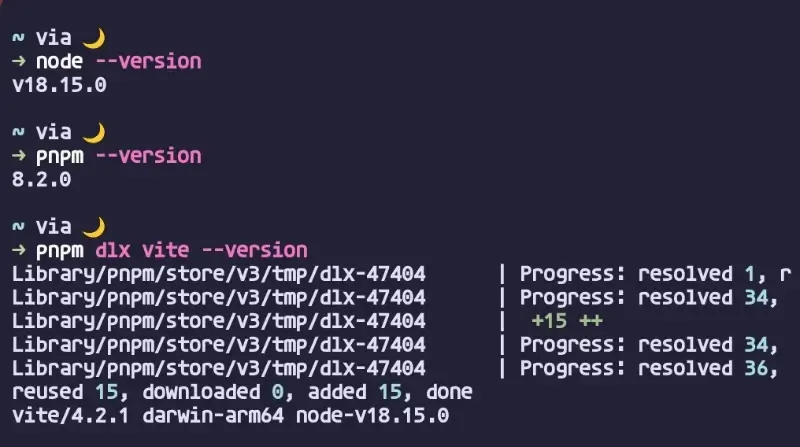
프로젝트를 위해 Node.js 환경, pnpm 패키지 매니저, vite 빌드 도구를 사용하며, 각 버전은 아래와 같습니다. 맥OS 에서 진행하지만 윈도우에서도 동일하게 동작합니다.

2. vite 로 새 프로젝트 생성
vite 는 각 패키지 매니저의 create 명령어를 지원합니다.
따라서, 전역 설치 없이 아래 명령어를 실행해서 새 프로젝트를 생성할 수 있습니다.
- npm 사용 시,
npm create vite@latest - yarn 사용 시,
yarn create vite - pnpm 사용 시,
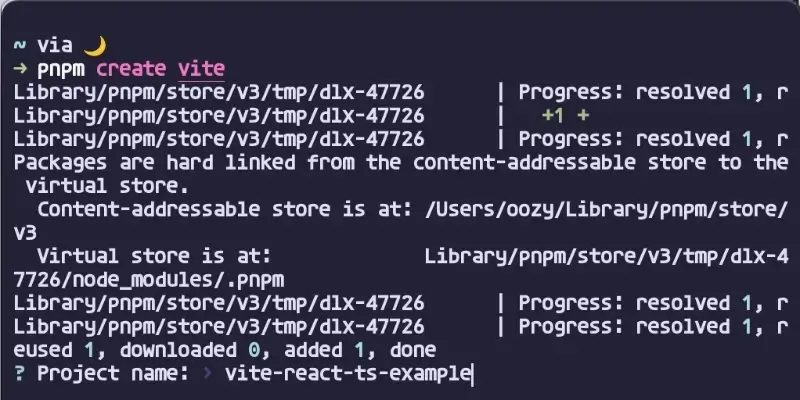
pnpm create vite
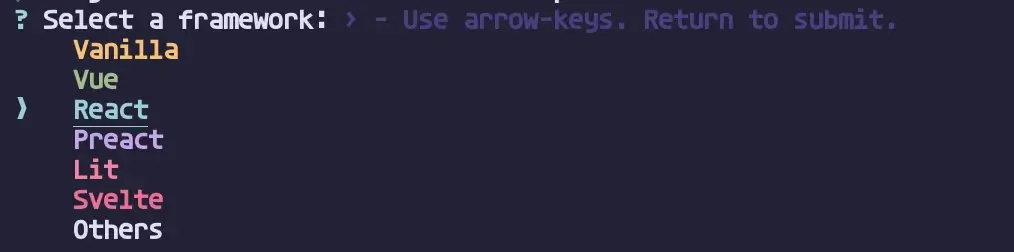
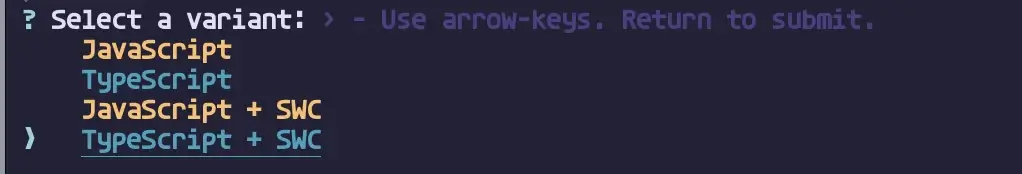
명령어를 입력하면 프로젝트 이름, 사용하는 라이브러리, 사용 언어를 묻는 프롬프트가 단계별로 출력됩니다. 각 문항에 선택지를 입력하면 해당하는 템플릿을 기반으로 새 프로젝트를 생성합니다.
먼저, 프로젝트 이름을 입력하고,

라이브러리 목록에서 react 를 선택한 후,

언어로 Typescript + SWC 를 선택합니다. (Babel 을 사용해야 한다면, Typescript 를 선택합니다) 그러면 새 프로젝트가 생성됩니다.

SWC 는 Rust 로 작성한 최신 JS/TS 개발 도구로, 기존 리액트 개발 시 Babel 이 담당했던 컴파일링을 20배에서 70배까지 빠르게 수행한다고 알려져 있습니다. 또한 WebAssembly 지원, Jest 성능 향상 등 다양한 이점을 가집니다.
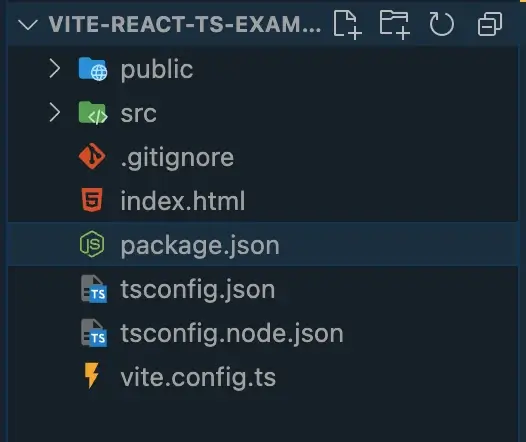
만들어진 프로젝트를 VScode 로 열어봅니다. 디렉토리 구조는 다음과 같습니다.

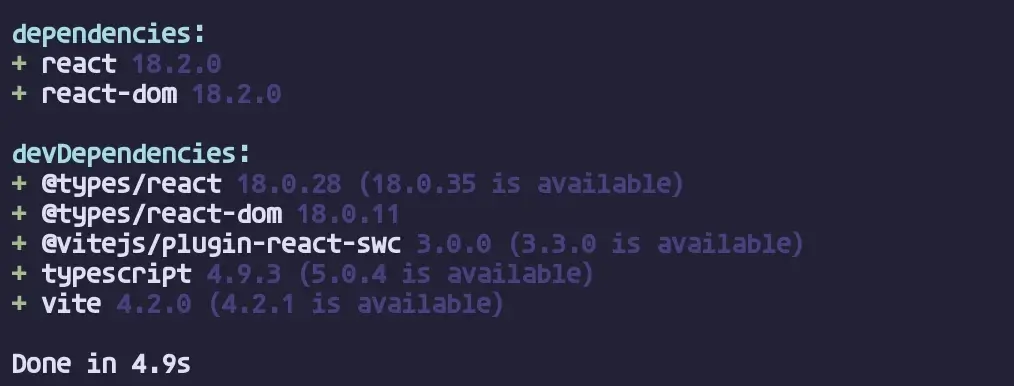
이제, package.json 에 작성되어 있는 의존성 패키지 설치를 위해 [패키지_매니저_이름] install 명령어를 입력합니다. 설치가 모두 완료되면 아래와 같은 화면을 볼 수 있습니다.
실행 결과:

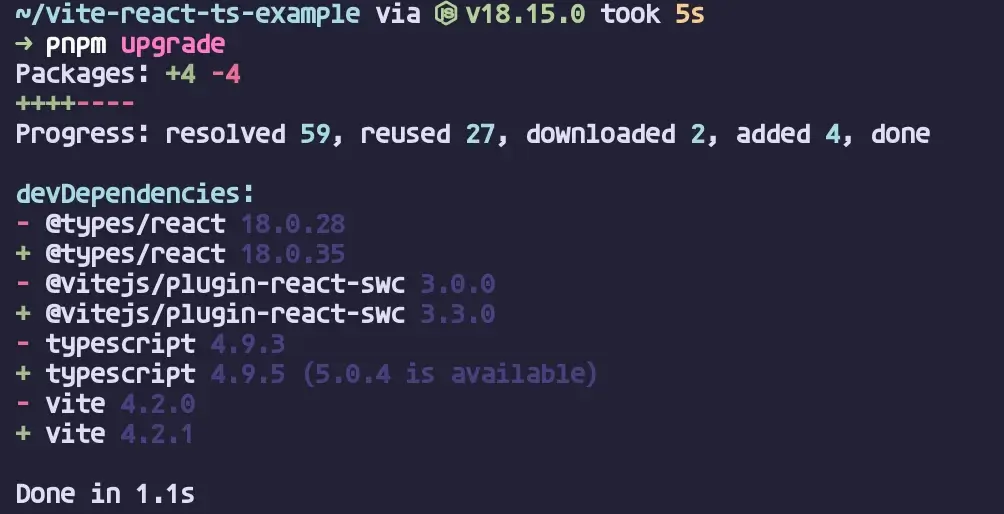
위처럼 버전 업그레이드가 가능한 패키지가 있다면 최신 버전으로 업그레이드합니다.
- npm 사용 시,
npm update - yarn 사용 시,
yarn upgrade - pnpm 사용 시,
pnpm upgrade
실행 결과:

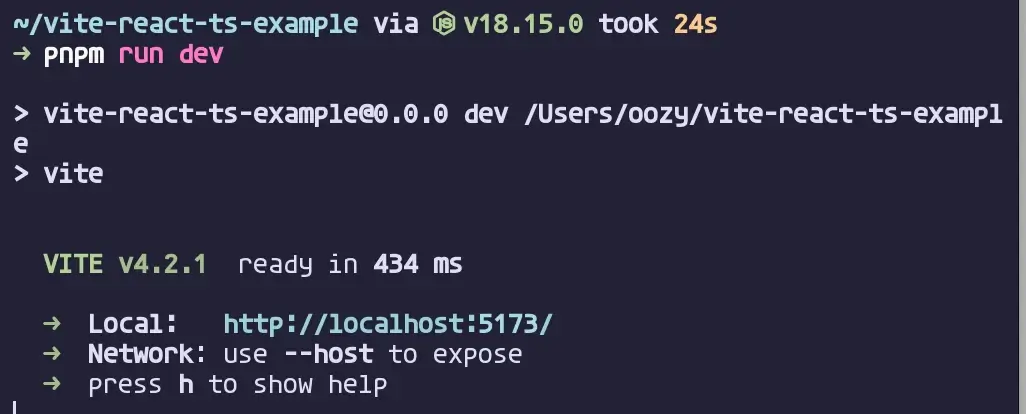
마지막으로, [패키지_매니저_이름] run dev 명령어로 vite 개발 서버를 실행합니다.
실행 결과:

웹 브라우저에서 해당 Url을 찾아가면 샘플 페이지를 확인할 수 있습니다.

이제 기본적인 프로젝트가 생성되었습니다!
3. 템플릿에 포함된 디렉토리와 파일 설명
템플릿으로 프로젝트를 생성하면, 몇 가지의 디렉토리와 파일이 미리 생성되어 있는 것을 확인할 수 있는데요. 덕분에 일일이 새로 만드는 수고로움을 덜였습니다. 하지만 각각 어떤 역할을 하는지 이해해야 개발을 진행할 수 있겠죠? 하나씩 살펴보겠습니다.
3.1. 패키지 관련
-
node_modules/: 이 프로젝트에서 사용하는 모든 의존성 패키지들이 설치되는 디렉토리입니다. -
package.json: 이 프로젝트의 이름, 버전, 모듈 형식, 명령어, 사용하는 의존성 패키지 목록 등의 정보를 포함하는 기본적인 설정 파일입니다.
3.2. 웹 어플리케이션 관련
-
src/: 웹 어플리케이션을 구성하는.tsx파일을 비롯한 모든 소스코드가 모여 있는 디렉토리입니다. -
public/: 웹 어플리케이션에서 사용하는 이미지, 폰트 등 모든 정적 파일들이 모여 있는 디렉토리입니다. -
dist/:[패키지_매니저_이름] run build명령어로 빌드를 수행하면 생성되는 디렉토리입니다. 컴파일, 번들링 등을 수행한 후, 실제 배포할 수 있는 파일들이 모여 있습니다. -
index.html: 웹 어플리케이션의 기반이 되는.html파일입니다. 빌드한 리액트 앱은 이 파일을 통해 렌더링됩니다.
3.3. 설정 관련
-
.gitignore: 프로젝트 내 디렉토리 및 파일 중 Git 에서 제외하는 목록입니다. 소스 코드와 특정한 설정 파일을 제외한 대부분의 파일은 버전 관리가 필요없거나 혹은 따로 관리가 필요하기 때문에 이 파일에 작성해둡니다. -
package-lock.json,yarn.lock,pnpm-lock.yaml: 각 패키지 매니저의 lock 파일입니다. 이 파일은 현재 설치한 패키지와 이 패키지들이 의존하는 패키지들의 정확한 설치 버전을 정리해두어, 이 프로젝트의 모든 팀원이 동일한 환경에서 개발하도록 도와줍니다. -
tsconfig.json: TS 컴파일러를 위한 설정 파일로, 어떤 JS 버전으로 컴파일하는지, 어떤 디렉토리의 파일을 컴파일하는지 등 다양한 설정을 담당하고 있습니다. 주로, 브라우저에서 동작하는.ts파일을 대상으로 합니다. -
tsconfig-node.json: 주로 Node.js 런타임에서 동작하는.ts파일을 위한 설정 파일입니다. vite 가 동작하는 Node 환경을 설정하기 위해 생성되어 있습니다. -
vite.config.ts: vite 의 빌드 과정, 개발 서버 등과 관련해 설정할 수 있는 파일입니다.